Dev
Vue 컴포넌트
잘보고따라해
2023. 6. 26. 23:16
컴포넌트
- 컴포넌트
- View, Data, Code(html, javascript, data) 의 세트
- Vue 에서 컴포넌트는 페이지 자체 또는 페이지 내의 특정 기능 요소일 수 있음
컴포넌트의 가장 큰 특징
- 재사용 가능
- 다른 컴포넌트에서 import 해서 사용가능
src 디렉토리 구조
views 폴더
- 페이지 화면에 해당되는 vue 컴포넌트 파일 생성
commponents 폴더
- 다른 vue 파일에서 호출해서 공통으로 사용할 수 있는 vue 컴포넌트 파일 생성
컴포넌트 구조
snippet 기능
- 특정 코드를 미리 작성하고 등록하여 단축키로 코드를 불러와서 바로 사용할 수 있는 기능
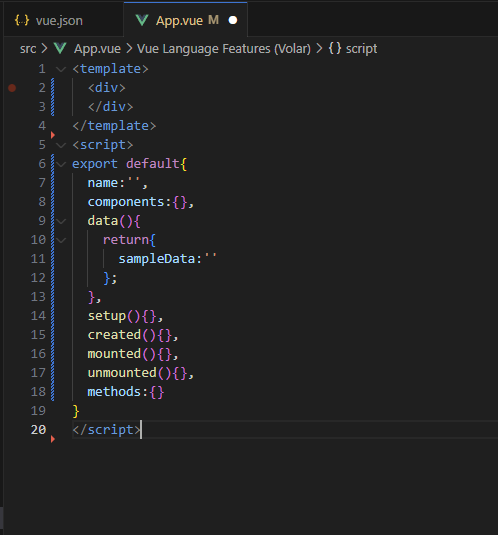
컴포넌트 기본 구조
- 기본 프로퍼티
- name, components, data, computed
- 메소드
- 뷰 컴포넌트가 생성되고 종료될때까지 발생하는 라이프사이클 훅에 해당함
vue 컴포넌트 개발시 가장 자주 사용하는 기본 코드 구조를 snippet에 등록
<template>
<div></div>
</template>
<script>
export default {
name: '', // 컴포넌트 이름
components: {}, // 다른 컴포넌트 사용시 컴포넌트를 import 하고, 배열로 저장
data() { // html, javascript 에서 사용할 데이터 변수 선언
return {
sampleData: ''
};
},
setup() {}, // 컴포지션 API
created() {}, // 컴포넌트가 생성되면 실행
mounted() {}, // template에 정의된 html 코드가 랜더링된 후 실행
unmounted() {}, // unmount 가 완료된 후 실행
methods: {} // 컴포넌트 내에서 사용할 메소드 정의
}
</script>- <template>: view에 해당하는 html 코드 작성 영역
- name: 컴포넌트 이름 등록, 컴포넌트 이름은 등록하지 않아도됨
- components: 외부 컴포넌트 사용시 해당 컴포넌트 import후, 이곳에 배열로 등록해줘야함
- data
- 데이터 프로퍼티는 html, javascript 에서 전역 변수로 사요하기 위해 선언하는 데이터
- 데이터 바인딩을 통해 화면에 해당하는 html과 코드에 해당하는 javascript 간의 양방향 통신이 가능하도록 한다.
- 데이터 프로퍼티에 정의된 변수는 this를 통해 접근한다.
- setup: 컴포지션 API를 구현하는 메소드
- created: 컴포넌트가 생성되면 실행됨
- mounted: 템플릿에 작성한 HTML 코드가 랜더링된 후 실행됨
- unmounted: 컴포넌트를 빠져나갈때 실행됨
- methods
- 컴포넌트 내에서 사용할 메소드를 정의하는 곳
- 이곳에 작성된 메소드는 this를 통해서 접근해야함
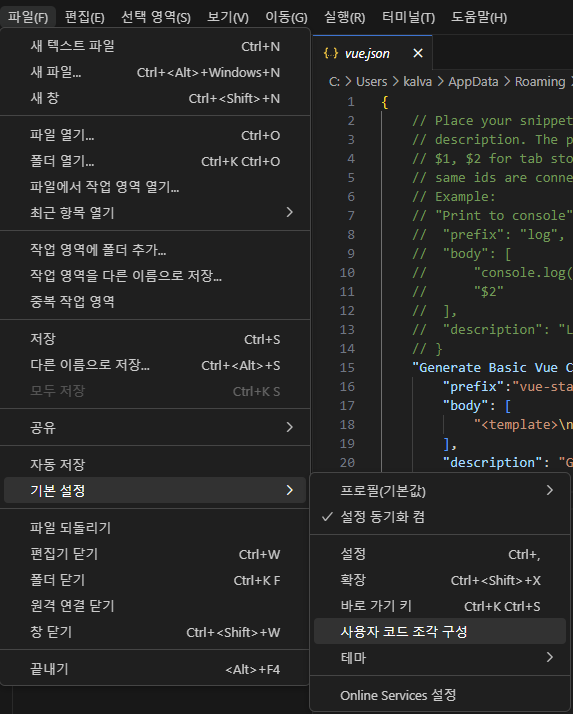
vscode Snippet 설정
- 기본설정 -> 사용자 코드 조각 구성

- vue.json (Vue) 선택

Vue.json 파일에 아래 내용 등록
- \n(뉴라인), \t(탭)을 잘맞추어서 등록
{
"Generate Basic Vue Code":{
"prefix":"vue-start",
"body": [
"<template>\n <div>\n </div>\n</template>\n<script>\nexport default{ \n\tname:'',\n\tcomponents:{},\n\tdata(){\n\t\treturn{\n\t\t\tsampleData:''\n\t\t};\n\t},\n\tsetup(){},\n\tcreated(){},\n\tmounted(){},\n\tunmounted(){},\n\tmethods:{}\n}\n</script>"
],
"description": "Generate Basic Vue Code"
}
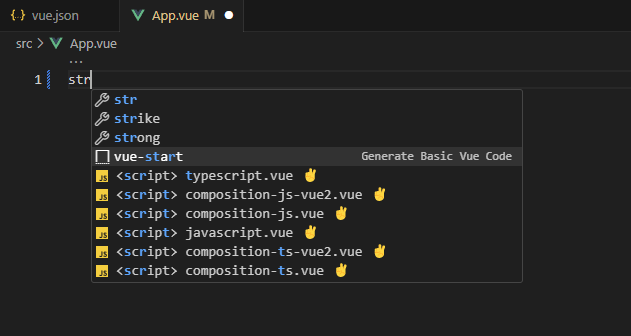
}Snippet 사용
- src/views/About.vue 파일을 열어서 내용 모두 삭제
- sat 라고 입력하면 vue-start 가 보인다.

- vue-start 선택시 아래와 같이 자동으로 만들어진다.

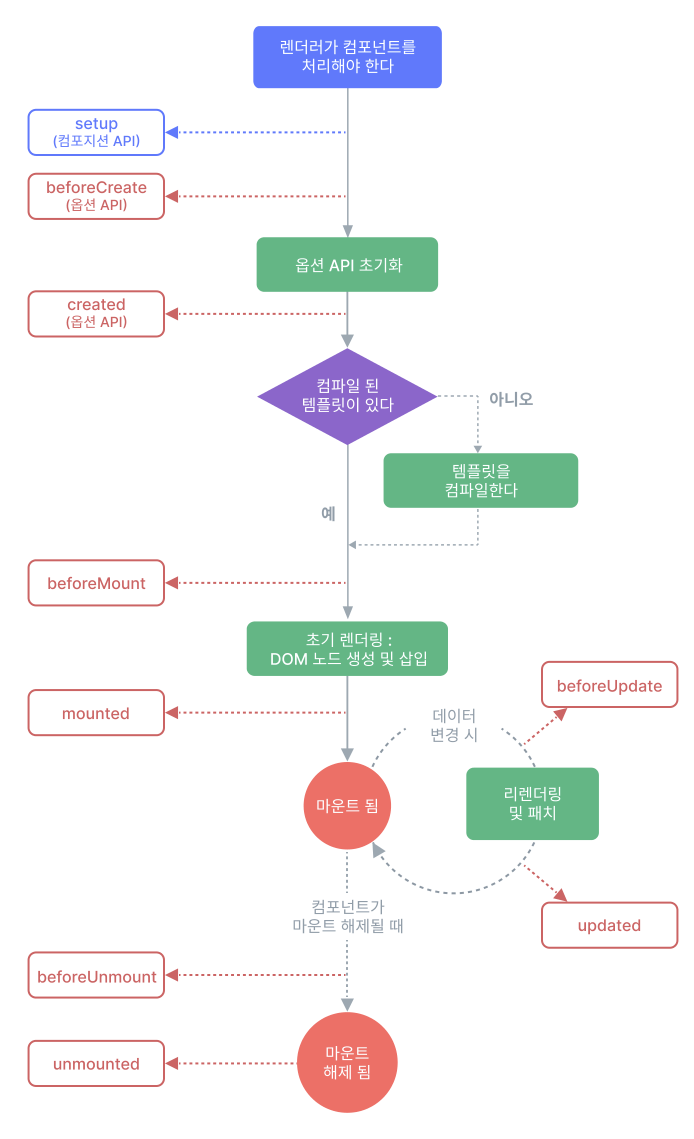
Lifecycle Hooks
- 모든 컴포넌트는 생성될때 초기화 단계를 거침
- EX) 데이터의 변경사항 감시를 위한 설정, 템플릿 컴파일, 인스턴스를 DOM에 마운트, 데이터가 변경되면 DOM 을 업데이트
- Lifecyle Hooks 다이어그램