Vue CLI 설치
npm install -g @vue/cli- npm install 패키지명 을 통해 NPM 에 등록된 패키지 설치 가능
-g(global)
npm install -g 패키지명- -g 옵션 사용시 설치하는 패키지는 모든 프로젝트에서 사용할 수 있는 global 패키지로 등록됨
--save
npm install 패키지명 --save- 작업중인 디렉토리 내에 있는 ./nonde_modules 에 패키지 설치
- package.jon 파일의 dependencies 객체에 설치한 패키지 정보 추가
- ./node_modules
- 설치되는 모든 패키지가 설치되는 디렉토리
- 사용하고 있는 모든 패키지 확인 가능
- package.jon 을 공유하여 "npm install" 명령어로 프로젝트 디렉토리에 없는 패키지를 한번에 설치 가능
- 코드 레피지토리(ex github)에 패키지 파일 업로드 필요 없음
Vue 프로젝트 생성
vue create vue-procject
# Default ([Vue 3] 을 선택하고 엔터
Vue CLI v5.0.8
? Please pick a preset: (Use arrow keys)
❯ Default ([Vue 3] babel, eslint)
Default ([Vue 2] babel, eslint)
Manually select featuresVue 프로젝트 실행
cd vue-project
npm run serve- http://localhost:8080/ 으로 접속
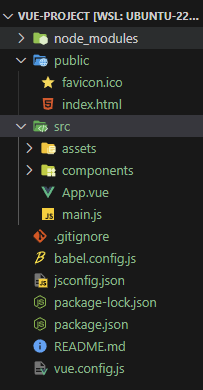
Vue 프로젝트 파일 구조

- node_modules : npm 으로 설치된 패키지 파일들이 모여 있는 디렉토리
- public : webpack 을 통해 관리되지 않는 정적 리소스가 모여 있는 디렉토리
- src/assets : 이미지, css, 폰트 등을 관리하는 디렉토리
- src/components : Vue 컴포넌트 파일이 모여 있는 디렉토리
- App.vue : 최상위(Root) 컴포넌트
- main.js : 가장 먼저 실행되는 자바스크립트 파일, Vue 인스턴스를 생성하는 역할
- .gitnore : github에 업로드시 제외할 파일 설정
- babel.config.js : Babel 설정 파일
- package-lock.json : 설치된 package의 dependency 정보를 관리하는 파일
- package.json : 프로젝트에 필요한 package를 정의하고 관리하는 파일
- README.md : 프로젝트 정보를 기록하는 파일
package.js 파일
kalva@RT-PC:~/vue-project$ cat package.json
{
"name": "vue-project",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"core-js": "^3.8.3",
"vue": "^3.2.13"
},
"devDependencies": {
"@babel/core": "^7.12.16",
"@babel/eslint-parser": "^7.12.16",
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-plugin-eslint": "~5.0.0",
"@vue/cli-service": "~5.0.0",
"eslint": "^7.32.0",
"eslint-plugin-vue": "^8.0.3"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/vue3-essential",
"eslint:recommended"
],
"parserOptions": {
"parser": "@babel/eslint-parser"
},
"rules": {}
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead",
"not ie 11"
]
}- name : 프로젝트 이름
- version : 프로젝트 버전
- private : true 로 설정시 프로젝트를 npm 으로 올릴수 없다.
- 실수로 프로젝트를 npm 에 올리더라도 private: true 인 경우 배포를 막을 수 있다.
- scripts : 프로젝트 실행과 관련된 명령어 등록
- 개발자가 정의한 script는 npm run 명령어 사용
- npm 에서 제공되는 명령어는 npm 명령어 사용
- dependencies : 사용중인 패키지 정보
- devDependencies : 개발시에만 필요한 패캐지 정보
- eslnitConfig : ESLint 는 일괄성 있게 코드를 작성하고 버그를 회피할 목적으로 ECMAScript/Javascript 코드에서 발견된 패턴을 개발자에게 알려주는 플러그인
- 구문 분석을 위해서 bael-eslint 를 파서로 사용
- browserslist : 전 세계 사용 통계 속에서 상위 1%이상 사용된 브라우저, 각 브라우저의 최신 버전 2개를 지원
패키지 설치시 dependencies, devDependencies, eslintConfig 등은 자동으로 등록됨, name, version, private 등은 사용자가 직접 등록
'Dev' 카테고리의 다른 글
| Vue 컨포넌트 - 데이터 바인딩 (2) (0) | 2023.07.01 |
|---|---|
| Vue 컨포넌트 - 데이터 바인딩 (1) (0) | 2023.06.27 |
| Vue 컴포넌트 (0) | 2023.06.26 |
| Vue Router 설정 (0) | 2023.06.26 |
| # 윈도우 11 WSL2 설치 (0) | 2023.06.18 |
