데이터 바인딩
Vue 는 양방향 데이터 바인딩(Two-way data binding)을 지원함
양방향 데이터 바인딩
- Model 에서 데이터를 정의한 후 View 와 연결하면 Model과 View 중 어느 한쪽에 변경이 있어났을 때 다른 한쪽에 자동으로 반영되는것
서버로부터 받아온 데이터를 바인딩 하는 경우
- 데이터가 html tag 안에 텍스트로 바인딩 되는 경우
- 데이터가 html tag의 속성(atrribute)로 바인딩 되는 경우
- 데이터가 html의 Form element의 value에 바인딩 되는 경우
- 다중 데이터가 html의 다중 element를 생성하기 위해서 바인딩 되는 경우
Vue에서 사용되는 데이터 바인딩 문법
- 데이터를 html에 텍스트로 바인딩 시킬때는 이중 중괄호({{}})를 사용함
문자열 데이터 바인딩
- 이중 중괄호({{}})를 이용해서 데이터 바인딩
<h1>Hello, {{title}}!</h1>
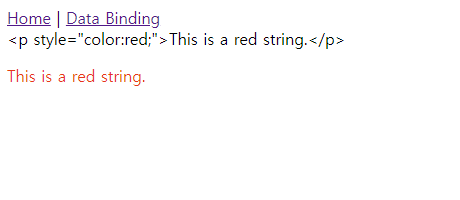
raw(원시) HTML 데이터 바인딩
- 이중 중괄호({{}})를 이용해서 바인딩하면 html 태그가 아닌 문자열, 텍스트로 인식됨
- v-html 디렉티브를 사용해야 실제 HTML 로 출력된다.
vue-project/src/views/DataBinding.vue
<template>
<div>
<div>{{ htmlString }}</div>
<div v-html="htmlString"></div>
</div>
</template>
<script>
export default {
data() {
return {
htmlString: '<p style="color:red;">This is a red string.</p>'
};
},
}
</script>vue-project/src/router/index.js
import { createRouter, createWebHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'
import DataBinding from '../views/DataBinding.vue'
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
},
{
path: '/databinding',
name: 'DataBinding',
component: DataBinding
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default routervue-project/src/App.vue
<template>
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/databinding">Data Binding</router-link>
</div>
<router-view/>
</template>브라우저에서 확인

'Dev' 카테고리의 다른 글
| WSL2 postman 설치 (0) | 2023.07.01 |
|---|---|
| Vue 컨포넌트 - 데이터 바인딩 (2) (0) | 2023.07.01 |
| Vue 컴포넌트 (0) | 2023.06.26 |
| Vue Router 설정 (0) | 2023.06.26 |
| Vue CLI 설치, 프로젝트 생성 (0) | 2023.06.25 |
